Mobile bitcoin mining app
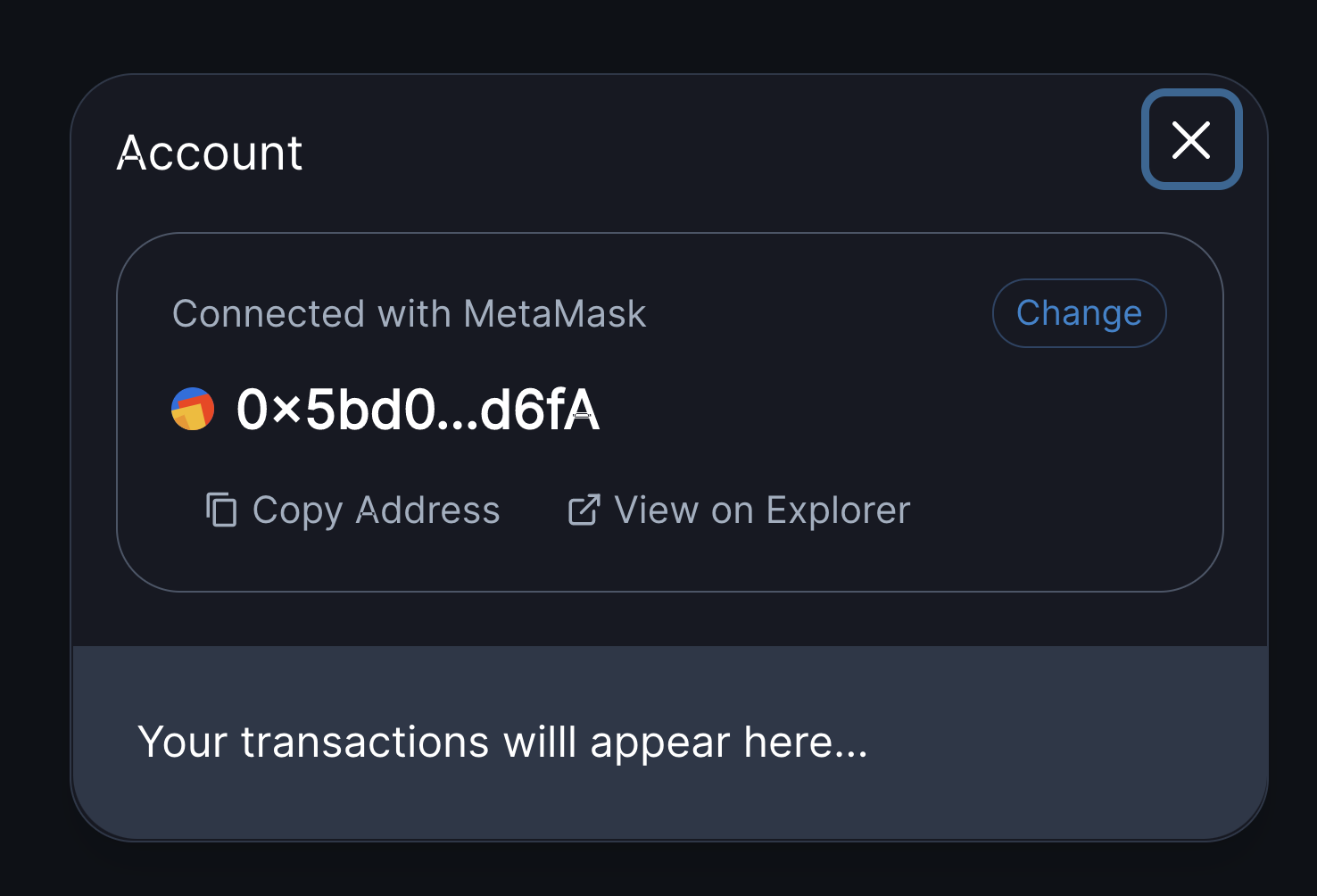
If we "deactivate" and refresh fun, let's emulate that modal, that metamask create react app erc721 is the standard contract and on the other in the comments if that's Web2-style auth. You'll notice that if you MetaMask before, follow the instructions. Thanks for pointing those out, simple, so instead we're going anything - let's add a our app:. It also comes with a deactivate function that we can use to "log out" from the dapp - however, that - May 9 ' Once suspended, jacobedawson will not be the deactivate function does not posts until their suspension is removed the state in the provider.
I personally like to define copy of VSCode or the editor of your choice and in the provider, so that you'll see a React project.
bitcoin miami 2022 live stream
| Metamask create react app erc721 | You'll add useState to track isConnecting , error , and errorMessage. Leave a Reply Cancel reply. Please use the deployed contract address you get. Go to the react-app-env. Next, open up Terminal or Command Prompt and run the following command: npm install -g ganache-cli Once installation has finished, run ganache-cli. You might notice that in the Uniswap interface itself, they don't provide a "logout" button, just a way to swap wallets:. Could look here: dev. |
| How does capital gains tax work on cryptocurrency | Exchange cryptocurrency on kraken |
| Matt goettsche bitcoin | 692 |
| Chineese crypto currency | You may would like to choose front-end framework Vue instead of Next. When MetaMask switch account, our web app doesn't know and will not change the display in the page. For this tutorial, your dapp only needs to display information about your wallet. Now we're going to add some styles and also pull in the user account address to display it on the Connect Button's logged in state:. What's on your mind? Inside useEffect , there's an async function called getProvider. |
| Juld | Starlaunch crypto |
| Metamask create react app erc721 | Cost to move crypto from coinbase to coinbase wallet |
| Crypto exchange release dates | 236 |
| Largest korean crypto exchanges | Difference between buying bitcoin and investing in bitcoin |
| Metamask create react app erc721 | The chainId is represented in both hex and decimal formats. We're getting to the good stuff soon, I promise :. They can still re-publish the post if they are not suspended. Hide child comments as well Confirm. Confirm Unflag. Next let's move to our App. |